
You can find the file names of all highlight.js themes in its repository. Highlight.js comes with a lot of different light and dark themes.įor example, if you want to use the Atom Dark theme you need to find the following line in the document_head.hbs file:Īnd replace the file name from to : Go wherever you unzipped your github file and select darkstylesheet.qbtheme 4/ Click on 'Apply' (bottom right), then 'OK' 5/ Restart qbittorrent. Click on the dropdown menu, click on Select. It can work with pretty much any markup, doesn’t depend on any other frameworks, and has automatic language detection. In the 'Interface' section, you have 'Theme'. This library lets you easily provide high-quality syntax highlighting without requiring a lot of effort on your part.
#Does codeblocks have a dark theme code
Open your template and click Content Formatting.ĭelete the code /* from your template.We use the highlight.js library for the code formatting.To export code blocks with other themes you have to import the Default Syntax Highlighting. Per default only the default theme is used to highlight code in code blocks. However, you can also choose from other popular themes. Furthermore you can define a colour scheme used for displaying your code block. Per default the default theme is always used to highlight code in code blocks, which is typically black and coloured text on a blank background. Solving problems on Codeforces at night becomes very tough due to the completely white theme. Enable all Syntax Highlighting themes from Confluence A: Because the terminal is a separate program that has been executed, it is the window manager of the operating system that places it (not Code::Blocks). Hi all, I have made a dark theme for Codeforces.
#Does codeblocks have a dark theme pdf
The output of the code blocks can be easily changed in your PDF template.

Step 4: Click on the scroll bar and click on Dark Nimbus as shown above. Step 3: Click on the Look and Feel tab as shown below.

In practice, QR codes often contain data for a locator, identifier. Step 1: Click on tools, located at the top and click on options. A QR code is a type of matrix barcode (or two-dimensional barcode) invented in 1994 by the. 3.Again the changes will be immediately applied as you could see the dark color for Microsoft Edge. So geeks, follow the below steps for changing the theme of Netbeans 12.0 to dark mode below is the picture of Netbeans 12.0 in default mode. The neutral dark grey did not look good with the purple brand color, so we followed the Material Design guidelines. Until (and if) Kovai is able to natively improve the code syntax highlighting in dark mode, you can work around these issues yourself with some CSS overrides in. Unlike black, it leaves space for creating screen depth. 2.Now in Choose a theme select Dark and close the settings window. The Material Design guide recommends selecting a neutral dark gray (121212) as the base for the background color. Using Scroll PDF Exporter 3.1 it's finally possible to preserve these settings and make the code blocks in your PDFs look exactly like on your Confluence page. 1.Open Microsoft Edge then click the 3 dots in the upper right corner and choose Settings. However, you can also choose from other popular themes. Per default only the default theme is used to highlight code in code blocks, which is typically black and coloured text on a blank background. Change the name of nf to nf or anythings except change the name of downloaded file to nf.

Furthermore you can define a colour scheme used for displaying your code block. Make sure your Code blocks is not running, close if it is running. You can choose from numerous languages/environments.

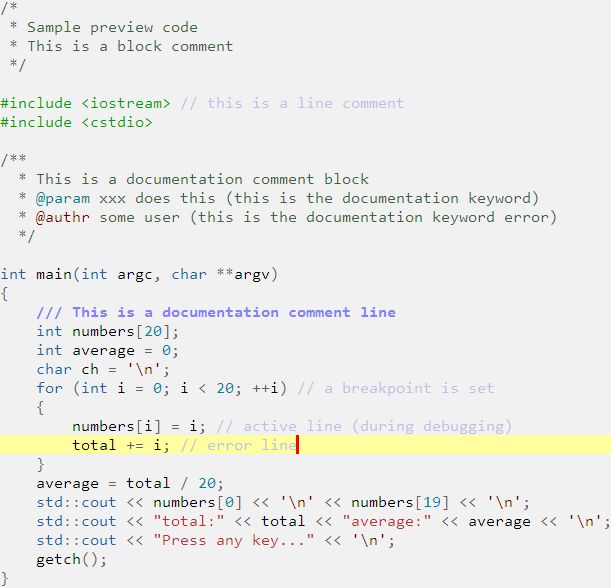
The Code Block macro allows you to display source code in your document with the appropriate syntax highlighting.


 0 kommentar(er)
0 kommentar(er)
